Figma vs Sketch vs Adobe XD: Which Design Tool is the Best Choice?
Find out which design platform suits your needs best.

Sketch has been a leading choice for user interface (UI) and user experience (UX) design for many years. However, in recent times, other strong competitors have emerged. Among the most notable are Figma and Adobe XD. So, which design software is the best option for UI and UX designers?
🔷 Read more: Who Is a UI Designer and What Do They Do?
Figma vs. Sketch vs. Adobe XD
While all three tools are excellent for UI and UX design, each offers unique features that make it stand out. If real-time collaboration is essential for your workflow, Figma is the top choice. For those who prefer extensive third-party plugins to customize their tools, Sketch might be the better option. On the other hand, if you are already comfortable with Adobe’s Creative Cloud ecosystem, Adobe XD can be easier to learn and integrate into your projects.
The tool you choose depends on various factors. In this article, we’ll break down these differences in detail to help you make the right decision.
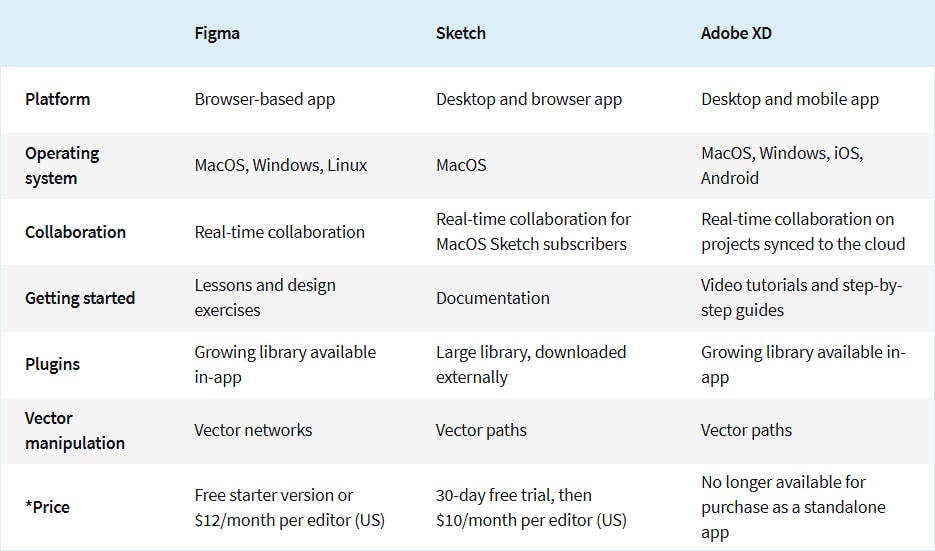
Below is a comparison of Figma, Sketch, and Adobe XD, highlighting key features such as supported platforms, operating systems, collaboration options, learning resources, plugins, and pricing.

What is Figma?
Figma is a cloud-based design tool that specializes in vector graphics and prototyping. It's used for creating designs for websites, mobile apps, and various digital experiences. Since its launch in 2016, Figma has become a go-to tool for UI designers, primarily due to its ability to run directly in a web browser. This feature allows users to access their projects from any device and operating system, without the need for installing software or purchasing multiple licenses. Additionally, Figma excels in real-time collaboration, allowing teams to work together seamlessly and make decisions on design direction as a group.
🔷 View the list of Figma courses
What is Sketch?
Sketch is a vector graphics editor for MacOS, first released in 2010, and has been a popular choice among UI and UX designers. Known for its simplicity, Sketch offers an easy-to-use interface with no steep learning curve, making it ideal for digital design. Unlike other design software, Sketch focuses solely on digital projects, without the complexity of print design features. You can work offline on your projects using the native MacOS app, and when you're ready, collaborate online through a synced web app.
▶️ View Course: Sketch from A to Z (2022): Become an app designer
▶️ View Course: Hands-On Sketch Masterclass - Learn Web and Mobile Design
What is Adobe XD?
Adobe XD is a vector-based design tool tailored specifically for UX design. Released in 2016, it offers UX-specific features that are not available in other Adobe programs like Photoshop or Illustrator. You can use Adobe XD as a desktop app on your computer or access it as a cloud app on mobile devices, allowing flexibility in your design workflow.
🔷 View the list of Adobe XD courses

Sketch, Figma, or Adobe XD: A Comparison
When choosing between these three UI and UX design tools, it’s important to understand the key differences to make the best investment of your time and resources. Let’s take a closer look at some of the main factors to consider.
Platform and Operating System
The platform you work on is one of the most significant factors in choosing a design tool.
Sketch is exclusive to MacOS, making it unsuitable if you’re using a Windows or Linux system.
Figma is primarily a cloud-based app, but it also offers desktop apps for both Windows and Mac.
Adobe XD, like Sketch, is a desktop application that integrates seamlessly with Adobe’s Creative Cloud, offering support for both MacOS and Windows.
Collaboration
The platform differences significantly impact collaboration capabilities across these tools.
Figma was built with collaboration at its core. It allows teams to work on projects in real time, track changes, and leave comments directly on designs. You can easily share projects for free, so others can provide feedback without needing to install any special software.
Sketch introduced real-time collaboration in May 2021 to keep up with Figma. However, it’s only available to subscription users with a compatible Mac app. Like Figma, Sketch provides version history and allows unlimited viewers to test prototypes and leave feedback through its web app.
Adobe XD features the Coediting tool, enabling you to save projects to the cloud and collaborate in real time. It supports both Mac and Windows, making it a flexible option, though it doesn’t offer quite the seamless experience that Figma provides.
Getting Started
Learning a new design tool can take time, but how beginner-friendly are Figma, Sketch, and Adobe XD? Figma and Adobe XD have a slight advantage thanks to their extensive learning resources and tutorials.
Tutorials: Both Figma and Adobe XD provide free tutorials, guides, and learning materials to help users get comfortable with the software and design process.
Figma offers short written lessons and design exercises, perfect for beginners to build their skills.
Adobe XD provides step-by-step video guides, tutorials, and even recorded live streams to make the learning process easier.
Sketch offers documentation with some how-to guides, but it isn’t as beginner-friendly as Figma or Adobe XD.
Interface: If you have experience with either Sketch or Figma, you’ll find the interface of the other app familiar, making it easier to transition between the two. Those familiar with Adobe products will also find Adobe XD’s interface intuitive, with a similar feel to other Adobe design software.
Plugins
When it comes to plugins, Sketch offers the most customizable design experience, thanks to its large library of third-party options. There is a plugin for almost any functionality you need, including animation, translation, device-adaptive layouts, prototyping, and developer handoff. Additionally, many apps, such as InVision and Zeplin, integrate directly with Sketch.
Figma is catching up with its own library of plugins. Although plugins weren’t introduced until 2019, the development community is quickly expanding the selection, though it hasn’t yet reached the same scale as Sketch’s extensive library.
Adobe XD also supports both native and third-party plugins. While Adobe XD has offered plugin integration for a longer period than Figma, its library remains smaller. If a specific plugin is crucial for your workflow, this may influence your decision when choosing design software.
For both Figma and Adobe XD, plugins are built directly into the app. This makes it easy to use plugins without needing to search for and download them separately from the web.
Vector Manipulation
Figma offers greater flexibility when it comes to vector manipulation. It uses vector networks, which allow you to connect multiple lines to a single point, making the creation of vector drawings faster and more efficient. In contrast, both Sketch and Adobe XD use vector paths, which limit you to a sequence of connected points (known as nodes), making them less flexible than Figma in this regard.
Developer Hand-off
Figma’s collaboration features give it an advantage during the hand-off to developers. With Figma, developers can be invited as Viewers to explore prototypes, leave comments, and export assets, all from a single link.
Sketch provides a web inspector that lets developers inspect Sketch files and export assets, even if they’re using a non-Mac device. Tools like Zeplin also integrate with Sketch for a smoother developer hand-off.
Adobe XD offers a "Development share" option, where design files and assets can be marked for export. Developers can then download these assets from a single link, making the hand-off process easier but not as seamless as Figma’s real-time collaboration features.
Pricing
For beginner designers, Figma is the top choice due to its free starter version. Although there are some limitations on the number of team projects, team files, and version history, it offers plenty of functionality for learning the software or working on portfolio projects independently. The pro version of Figma costs $12 per editor per month.
Sketch offers a Mac-only license with a one-time fee of $120 per seat. However, they’ve moved to a subscription model that includes real-time collaboration and web tools. A Standard subscription costs $10 per month per editor, and you can try it out with a 30-day free trial (at the time of writing).
Adobe XD is not sold as a stand-alone app. It is part of the Adobe Creative Cloud suite, which costs $59.99 per month. A seven-day free trial is available for those who want to test it out before committing.
Should I Learn Figma, Sketch, or Adobe XD? The Verdict
All three design tools offer the functionality and features necessary for effective UI design. However, if you're just starting out in UI design, Figma is the best choice for beginners. Its free version, extensive learning materials, and the ability to work on any computer make it an excellent option for those new to the field. Plus, Figma’s cloud-based nature ensures you can access your work from any platform, whether it’s MacOS, Windows, or Linux, making it versatile and accessible.
Are Figma, Sketch, and Adobe XD the Only Design Tools for UI and UX?
No, Figma, Sketch, and Adobe XD are not the only design tools available for UI and UX design. InVision Studio is another popular option, known for its focus on workflow and collaboration. Other tools that designers may use include Balsamiq, Marvel, Maze, and Azure, among many others. Each of these tools offers unique features to cater to different design needs and preferences.
🔷 Read more: Mastering UI Design: Definition, Tips, Best Practices
Please Log in to leave a comment.